Administración de Formularios
Introducción
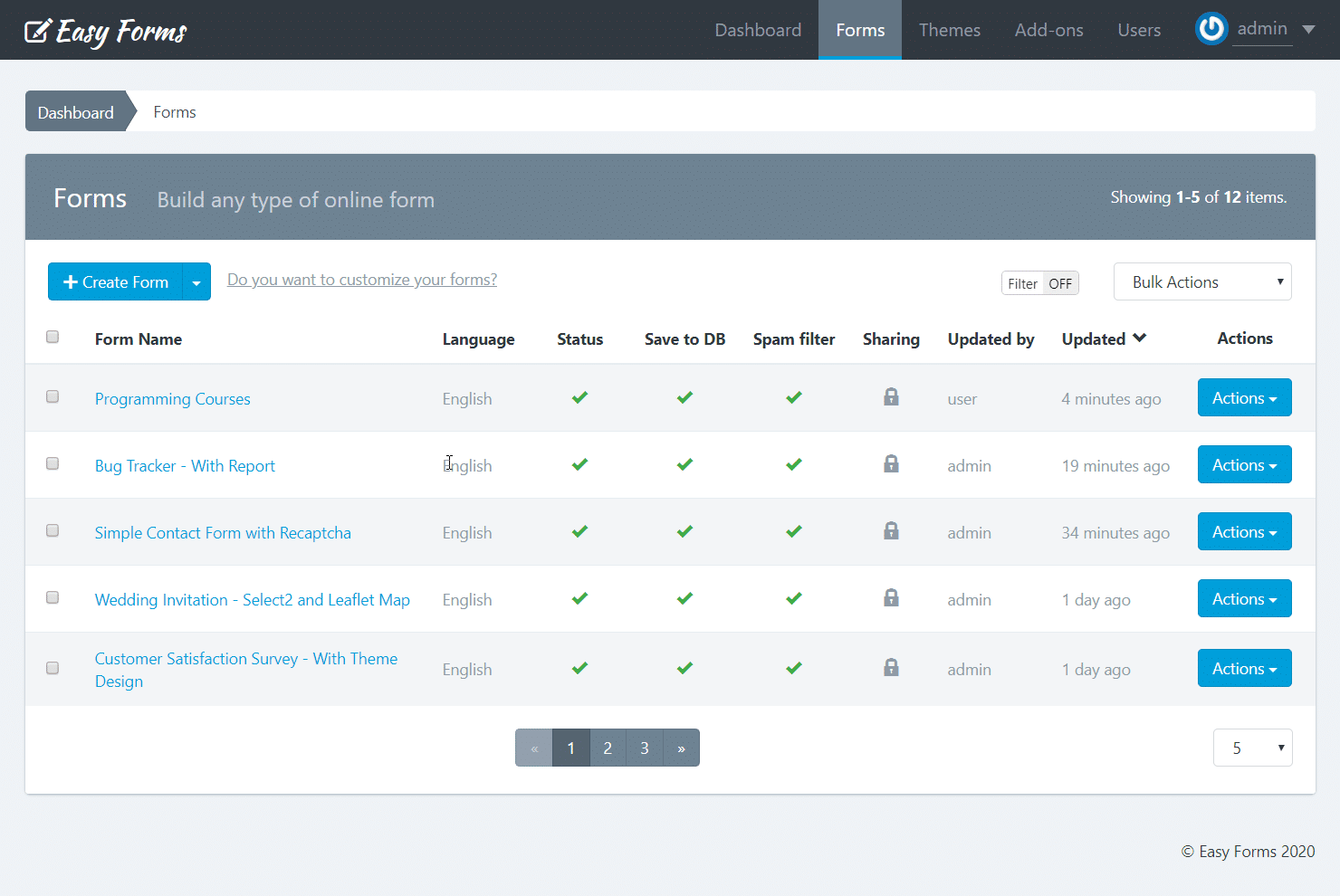
Form Manager es la parte más importante de la aplicación. Puedes ver aquí todos los formularios que se han creado en Easy Forms, además de todas las acciones que se pueden realizar con cada uno. Por ejemplo, acceder a los envíos de los usuarios, crear informes, ver estadísticas y más.

Para acceder al Administrador de formularios, haga clic en el menú “Formularios” en la barra de navegación.
Antes de crear su primer formulario, lea la documentación del Generador de Formularios.
Haga clic en “Crear formulario”
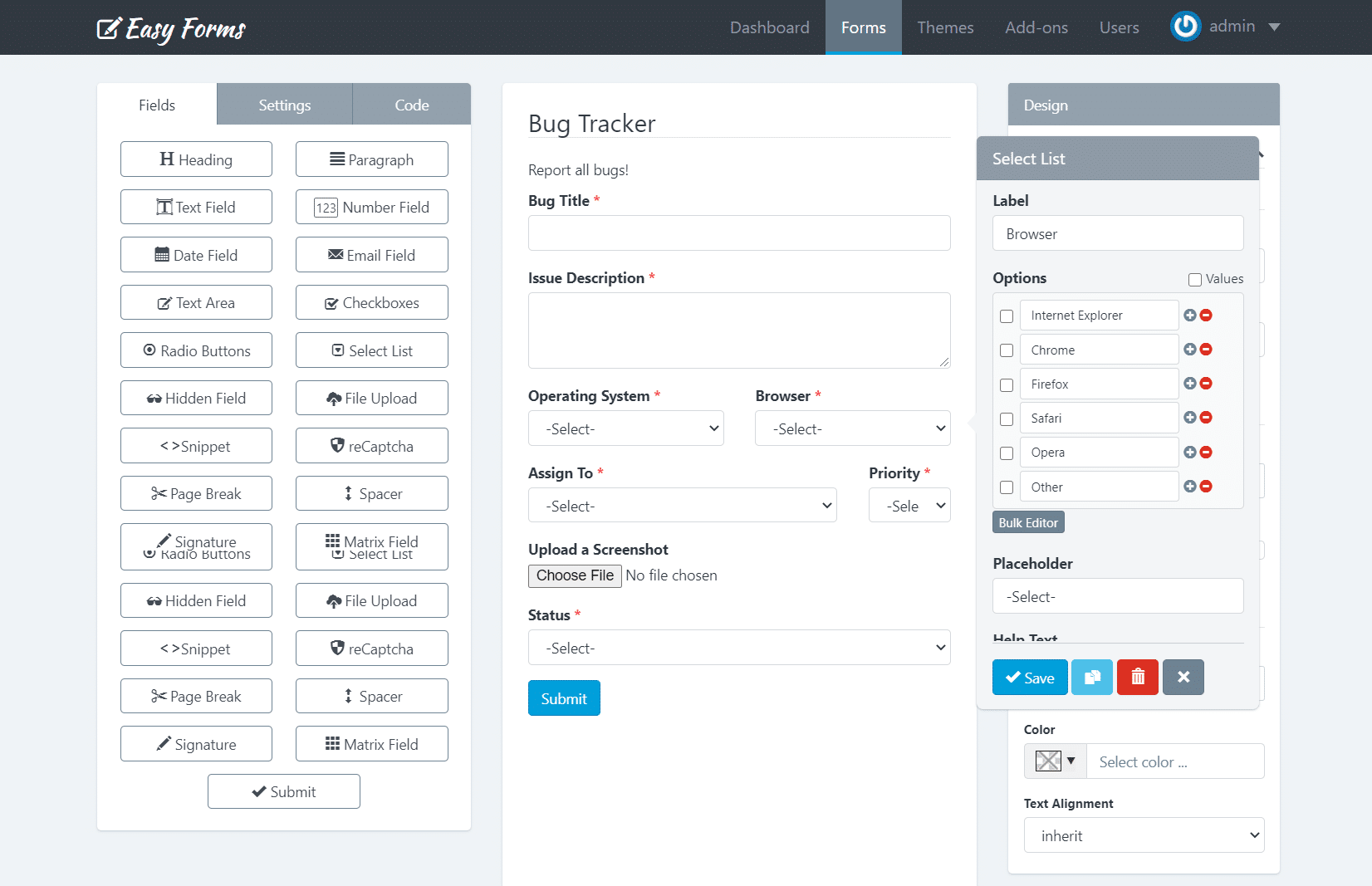
Arrastra y suelta todos los campos que necesita tu formulario.
Arrastra y suelta uno o más botones, según tus necesidades.
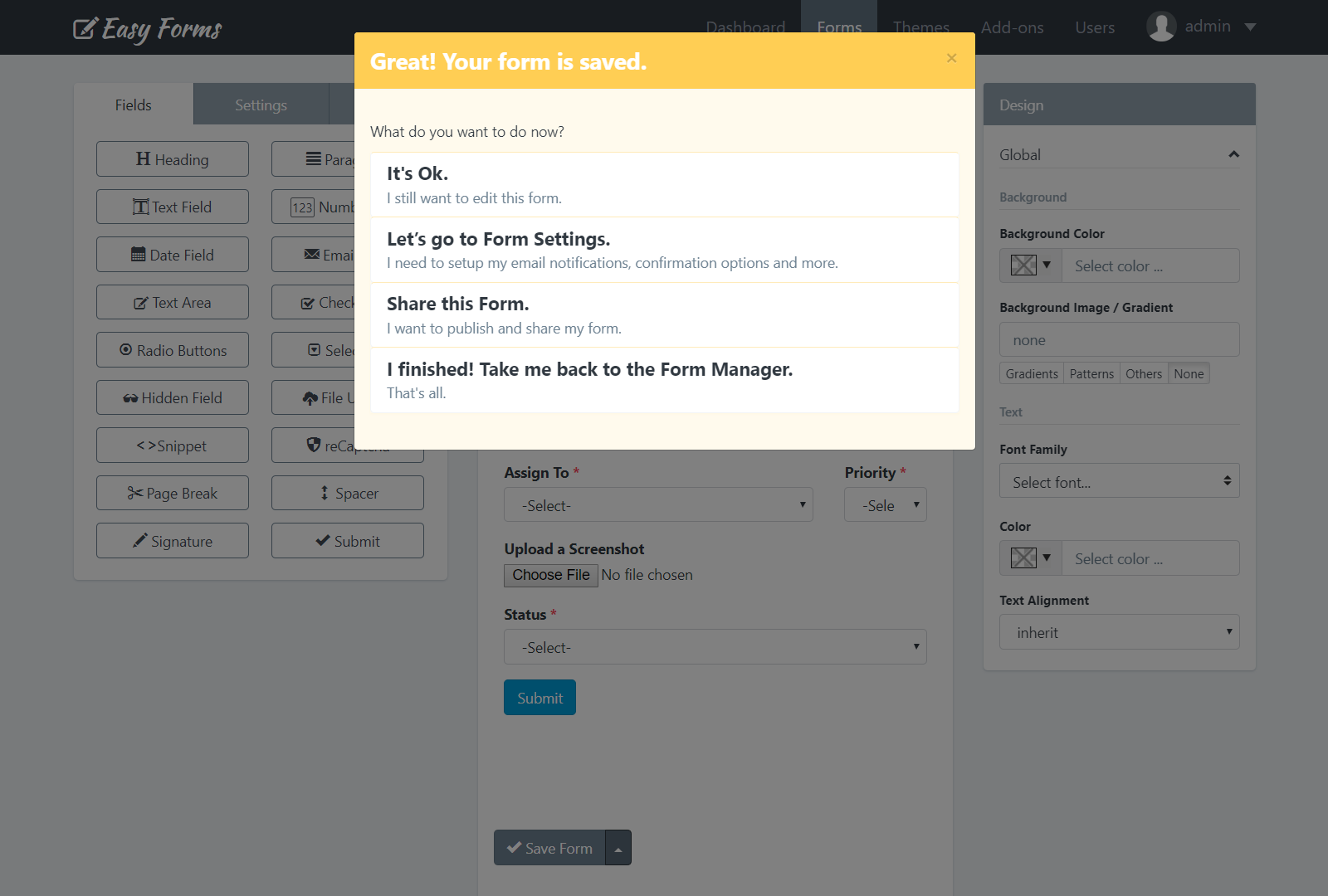
Haga clic en “Guardar formulario”. Aparecerá una ventana modal con 3 opciones:
Continúe editando el formulario.
Ir a Configuración avanzada de formulario
Ir al Administrador de formularios

Si cierra la ventana modal sin elegir una de estas tres opciones, cuando “Guarde” nuevamente, crea otro formulario y no edita el ya creado. Esta opción puede resultar útil si desea crear rápidamente varios formularios similares.

Si tiene preguntas sobre cómo actualizar su primer formulario, lea la documentación del Generador de formularios.
La actualización de un formulario se puede realizar de dos formas:
Desde el administrador de formularios
- Ubique el formulario para actualizar
- Haga clic en el botón “Acciones” y seleccione “Actualizar”
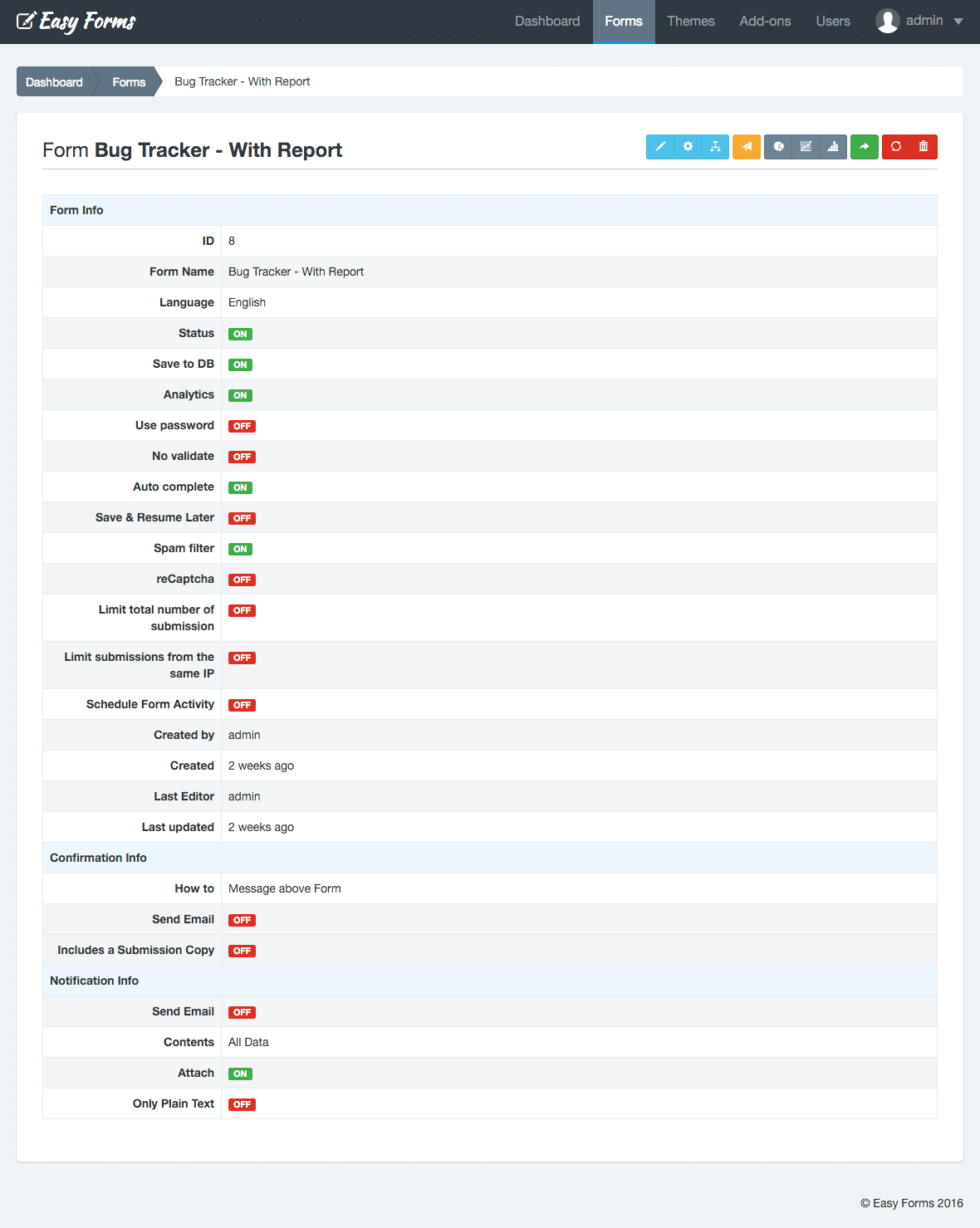
Desde el registro de formulario - Para acceder al Registro del formulario, haga clic en el nombre del formulario.
- Luego haga clic en el botón “Actualizar” (el icono del lápiz)
- Arrastra y suelta uno o más botones, según tus necesidades.
- Haga clic en “Guardar formulario”.

Si bien puede actualizar un formulario en cualquier momento, la información recopilada por ellos (envíos e informes) puede verse afectada o perder coherencia.
- Ir al Creador de formularios
- Haga clic en la flecha hacia arriba (en el lado derecho del botón “Guardar”)
- Haga clic en “Guardar formulario como plantilla”
- Luego será redirigido al Administrador de plantillas.

Si bien puede actualizar un formulario en cualquier momento, la información recopilada por ellos (envíos e informes) puede verse afectada o perder coherencia.
Para acceder a la Configuración del formulario, debe estar en el Administrador de formularios. Luego realice los siguientes pasos:
- Haga clic en el nombre del formulario que desea configurar
- Haga clic en “Configuración” (el icono de engranaje)
En Configuración, verá 4 pestañas. Cada una de estas pestañas contiene la configuración de un aspecto de formulario:
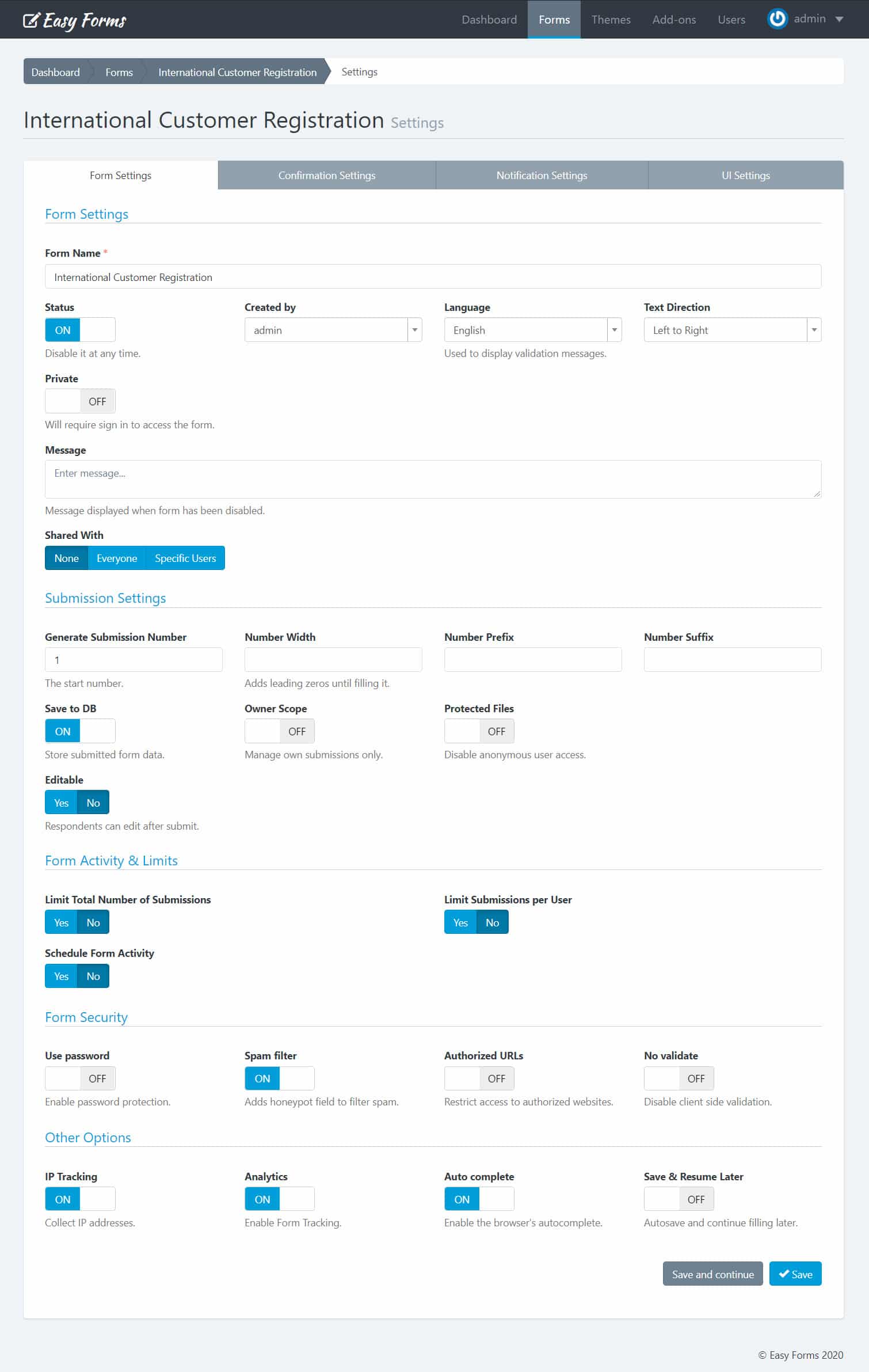
Es la primera pestaña de la configuración del formulario y se muestra de forma predeterminada. Desde aquí puedes configurar:
- Nombre del formulario: se muestra en las páginas de administración de la aplicación y como título de la página pública del formulario.
- Estado: Indica si se está mostrando el formulario. Si está desactivado, el formulario ya no se muestra al usuario y, en su lugar, aparece un mensaje que indica que el formulario está desactivado y no acepta más envíos.
- Creado por: Campo disponible solo para usuarios administradores. Se utiliza para asignar un formulario a un usuario avanzado diferente.
- Idioma: Este idioma se utilizará para mostrar los mensajes de formulario. Por ejemplo, errores de validación. Tenga en cuenta que puede agregar otro idioma a la aplicación.
- Dirección del texto: Le permite establecer la dirección en la que aparecen los valores en el formulario. De forma predeterminada, la dirección del texto es de izquierda a derecha (LTR). Pero puede cambiar la dirección del texto de derecha a izquierda (RTL) desde el menú desplegable.
- Privado: solo los usuarios registrados con los permisos adecuados pueden acceder a la página de formulario o al widget de formulario. Si esta opción está habilitada, los usuarios anónimos serán redirigidos a la página de inicio de sesión y los usuarios sin permisos serán redirigidos a la página de Gestión de formularios.
- Mensaje: Establece el mensaje que se mostrará al usuario cuando el formulario haya sido deshabilitado (Off).
Compartido con: esta función le permite compartir el formulario con otros usuarios. Tienes tres opciones:
Ninguno: El formulario solo será visible por su creador (sin considerar al administrador que puede ver todos los formularios).
Todos: El formulario será visible para todos los usuarios de la aplicación. Solo los administradores pueden compartir formularios con todos.
Usuarios específicos: Le permite seleccionar los usuarios que podrán ver el formulario. Permisos relacionados: Incluye la palabra “Compartido” en su nombre. Por ejemplo, viewSharedForms, editSharedForms, deleteSharedForms.
¡Importante! Tenga en cuenta que aunque un usuario puede compartir un formulario con otro usuario, este usuario debe tener los permisos para ver, editar, eliminar, etc. requeridos para cada acción. Por ejemplo, si comparte el formulario con dos usuarios con roles diferentes: Administrador y Editor. El usuario Administrador solo podía tener acceso para ver los informes y las estadísticas de los formularios compartidos, mientras que el usuario Editor solo podía tener acceso al Generador de formularios y la Configuración de formularios de los formularios compartidos.
- Generar número de envío: esta opción le permite establecer una numeración de envío secuencial personalizada para su formulario. El número de presentación se incrementará en 1 siempre. Excepto, si establece un número mayor en la configuración del formulario (en este caso, vamos a usar este número). Entonces, solo cuando el número sea mayor que el número de envío de la entrada anterior, lo usaremos para evitar duplicados. Tenga en cuenta que el número de envío lo ayuda a identificar un envío en su formulario, pero una identificación de envío lo ayuda a encontrar un envío en toda la aplicación. Dos formularios diferentes pueden tener el mismo número de envío, pero nunca el mismo ID de envío.
- Ancho del número: establece el ancho mínimo del número sin prefijo (se agregarán ceros al lado izquierdo). Esto cambiará el ancho mínimo del número de envío para nuevos envíos. P.ej. Establézcalo en 5 para que el número de envío se muestre como 00001 en lugar de 1. Deje vacío para deshabilitar.
- Prefijo de número: prefijo antes del número de envío (opcional). Esto cambiará los prefijos para los nuevos números.
- Sufijo de número: sufijo después del número de envío (opcional). Esto cambiará los sufijos para los nuevos números.
- Guardar base de datos: indica si los envíos de formularios deben almacenarse en la base de datos o no. En cualquier caso, esto no afecta a cada entrada de correo electrónico.
- Alcance del propietario: cuando esta opción está activa, solo los administradores de formularios pueden administrar todos los envíos. El resto de usuarios que tengan acceso al Administrador de envíos, solo podrán gestionar sus propios envíos.
- Archivos protegidos: cuando esta opción está activa, solo los usuarios que han iniciado sesión y tienen acceso a formularios pueden acceder a los archivos o descargarlos.
- Editable: cuando esta opción está activa, los usuarios anónimos pueden editar los envíos de formularios mediante el widget de formulario. Por lo tanto, podrá permitir que sus usuarios editen entradas de formulario desde su propio sitio web.
- Durante: Debe ser un número, por ejemplo: 1. Este número define la cantidad de tiempo que un usuario puede editar un envío.
- Unidad de Tiempo: Puede ser Horas, Días, Semanas, Meses o Años. Esto le permite definir exactamente el tiempo que puede permitir la edición. P.ej. 1 hora o 1 día.
- Si el envío cumple: Solo se pueden editar los envíos de formularios que superen esta condición. Esto nos permite habilitar/deshabilitar la edición dependiendo del valor de los campos del formulario.
- Limite el número total de envíos: especifique el número máximo de envíos que aceptará el formulario en un período.
- Número total: número total de envíos que se aceptarán.
- Por Periodo de Tiempo: Periodo en el que se computará el número de envíos.
- Limitar envíos por Usuario: Establece el número máximo de envíos que el Formulario puede recibir del mismo usuario en un período.
- Limitar por: Hay cuatro opciones: Dirección IP, Huella digital del navegador, Dirección IP o Huella digital del navegador y Dirección IP y Huella digital del navegador. Use la huella digital del navegador cuando deshabilite el seguimiento de IP o cuando esté ejecutando Easy Forms en una intranet y desee limitar las entradas.
- Número máximo: número máximo de envíos permitidos.
- Por Período de Tiempo: Período en el cual se computará el número de envíos.
- Programar actividad del formulario: establezca la fecha de inicio y finalización en la que el formulario debe estar habilitado (ON). Antes y después, el formulario se deshabilitará automáticamente.
- Fecha de inicio: seleccione la fecha en la que se activará el formulario.
- Fecha de finalización: seleccione la fecha en la que se desactivará el formulario.
- Usar contraseña: habilite o deshabilite la protección del formulario mediante el uso de contraseña. Si la opción ha sido habilitada, debe llenar el campo Contraseña. De lo contrario, el formulario no se guardará y, en su lugar, se mostrará un error de validación. De forma predeterminada, esta configuración está desactivada.
- Filtro de spam: Indica si el formulario debe utilizar la técnica de honeypot para filtrar los envíos realizados por usuarios reales de los realizados por bots (spam).
- URL autorizadas: para evitar que un tercero incruste su formulario en su propio sitio web, su formulario puede restringirse a una lista de URL que usted autorice.
- No validar: esta opción le permite deshabilitar la validación del lado del cliente (por el navegador). Tenga en cuenta que la validación del lado del servidor no se desactivará. Se recomienda tener esta opción en Off.
- Seguimiento de IP: cuando esta opción está habilitada, la aplicación no recopilará las direcciones IP. Puede habilitar la ubicación geográfica del navegador para recopilar la información del remitente con su consentimiento.
- Analytics: habilitar/deshabilitar el seguimiento del formulario por parte de la aplicación. Cuando se haya deshabilitado el seguimiento de IP, las estadísticas de formulario se recopilarán con anonimización de IP.
- Autocompletar: Habilita el autocompletado del navegador para formularios que se han llenado previamente. De forma predeterminada, esta configuración está activada.
- Guardar y reanudar más tarde: cuando se ha habilitado esta opción, el navegador almacenará automáticamente la información ingresada por un usuario en cada campo para reanudarla más tarde, incluso si el usuario cierra el navegador.

Hay campos condicionalmente obligatorios. Por ejemplo, si activa la opción Programar actividad de formulario, debe ingresar una fecha de inicio y finalización. Si deja estos campos en blanco, no podrá guardar la configuración del formulario y, en su lugar, aparecerá un mensaje de error.
Esta pestaña le permite configurar cuatro aspectos clave de la confirmación del envío:
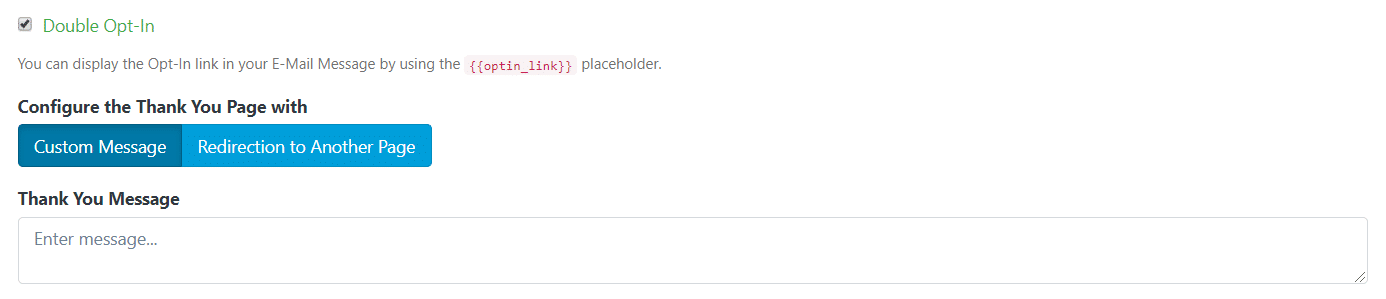
Informar al usuario de forma inmediata: Ya sea utilizando un mensaje de texto (solo o encima del formulario) o redirigir al usuario a otra página web. En el primer caso, deberás escribir el mensaje a mostrar y en el segundo, la URL completa de la web.
Si desea que el mensaje sea más personal, puede insertar variables de campo (marcadores de posición) en un mensaje de confirmación o URL de confirmación, de manera similar a un mensaje de confirmación por correo electrónico. Una vez que se haya enviado el formulario, el marcador de posición se reemplazará con la información colocada en ese campo. Para más detalles, vaya a la documentación ‘Personalizar el mensaje’.
Para redirigir el navegador a otra página, puede configurar 3 parámetros adicionales
Mostrar mensaje y redirigir después: aquí puede ingresar una cantidad de segundos para iniciar la redirección.
Agregar datos de envío a la URL: esto es útil para formularios pequeños cuando desea agregar todos los datos recopilados a la URL. P.ej. https://www.example.com/thanks.html?text_0=John&[email protected]
Reemplazar nombre de campo con alias de campo cuando esté disponible: si esta opción se ha habilitado, los datos recopilados se agregarán utilizando el alias de campo. P.ej. https://www.ejemplo.com/gracias.html?name=John&[email protected]
Lógica condicional: Con esta herramienta, puede personalizar la forma en que maneja y procesa sus envíos, brindándole más control una vez que un usuario ha enviado su formulario. Un ejemplo común de esto sería si desea brindarles a sus usuarios finales la opción de descargar un archivo. En este escenario, puede redirigir al archivo para iniciar el proceso de descarga. Pero, si el usuario no quiere obtener el archivo, le mostraremos el mensaje de agradecimiento.
Enviar email de confirmación al usuario: Si selecciona esta opción, cada vez que un usuario envíe un formulario recibirá un email agradeciéndole.
Suscripción doble: Puede habilitar la función de suscripción doble para confirmar el envío de su formulario. Luego puede usar el marcador de posición: {{optin_link}} para presentar el enlace a la página de confirmación de suscripción. Cuando el usuario final hace clic en este enlace, puede ser redirigido a otra página web o ver un mensaje de agradecimiento personalizado.
Cuando el usuario final confirme su Opt-In, se activará el siguiente evento: El correo electrónico ha sido verificado por doble opt-in. Este evento se puede utilizar en diferentes partes del sistema, por ejemplo, para enviar notificaciones por correo electrónico.

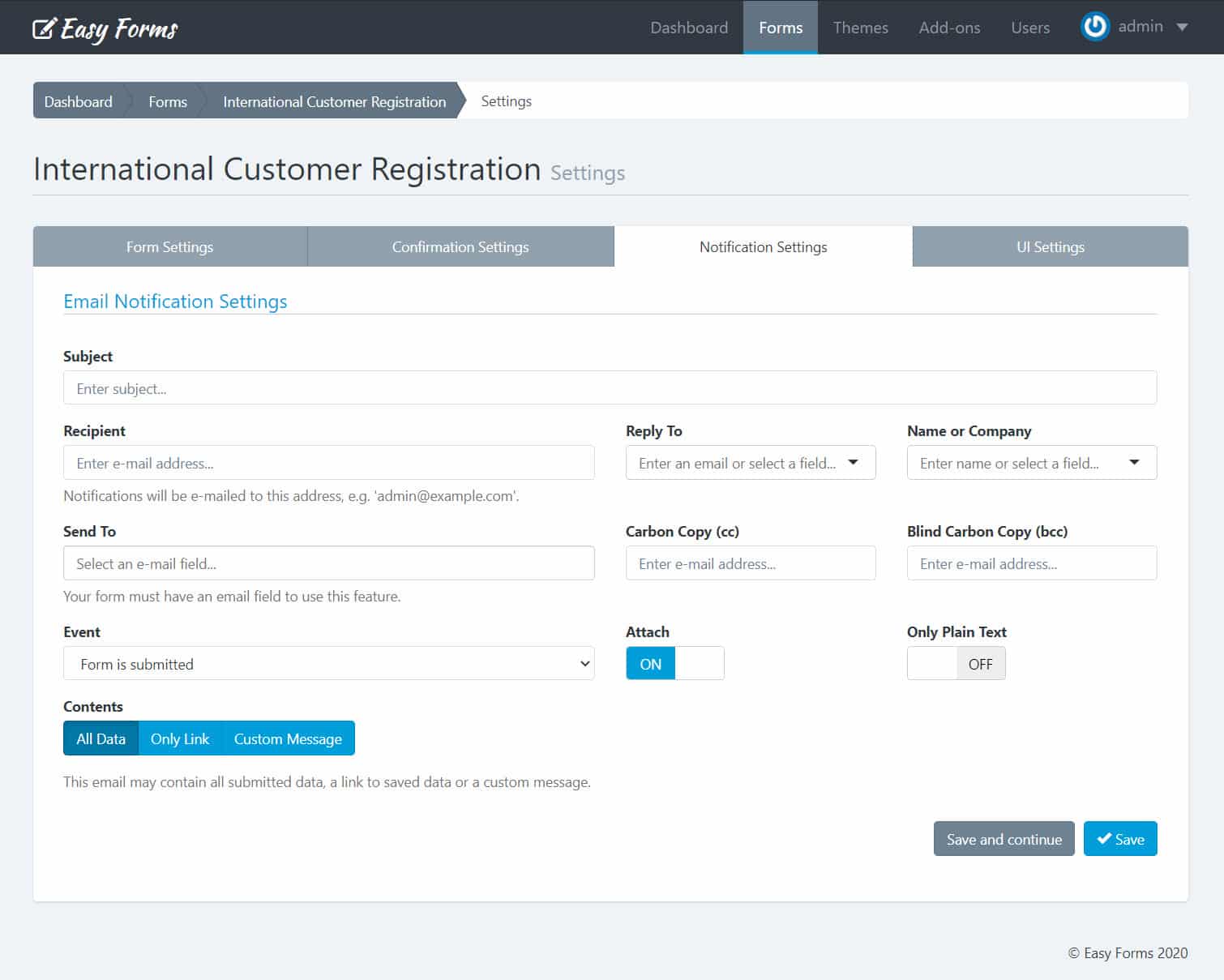
3. Configuración de las Notificaciones
En esta pestaña, puede configurar cómo se enviarán los envíos de formularios a su correo electrónico (todos los datos, solo un enlace a los datos o un mensaje personalizado). Además, puede configurar el asunto del correo electrónico, las direcciones de correo electrónico y más.
Cuatro cosas a tener en cuenta:
1. Si el formulario tiene campos de tipo “Correo electrónico”, puede seleccionarlos como dirección de correo electrónico Enviar a y/o Responder a.
2. Si el formulario tiene campos de tipo “Archivo”, puede adjuntar archivos cargados a los correos electrónicos.
3. Si elige solo texto sin formato, se enviará un mensaje predeterminado con todos los datos enviados en texto sin formato.
4. Puede elegir el evento en el que se enviará la notificación por correo electrónico:
- Cuando se envía el formulario
- Cuando el correo electrónico se verifica mediante doble opt-in

Puede insertar marcadores de posición (variables de campo) en un correo electrónico de notificación. Para obtener más detalles, vaya a la documentación de ‘Configuración de confirmación’.
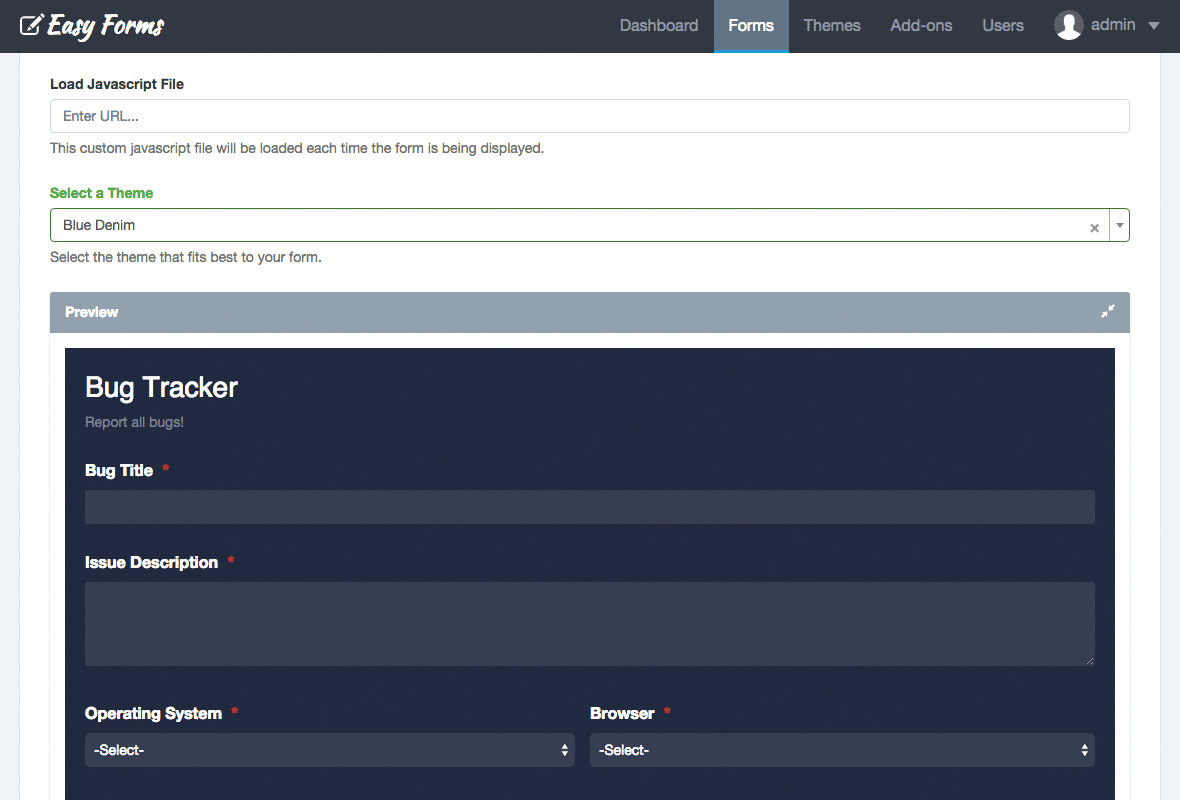
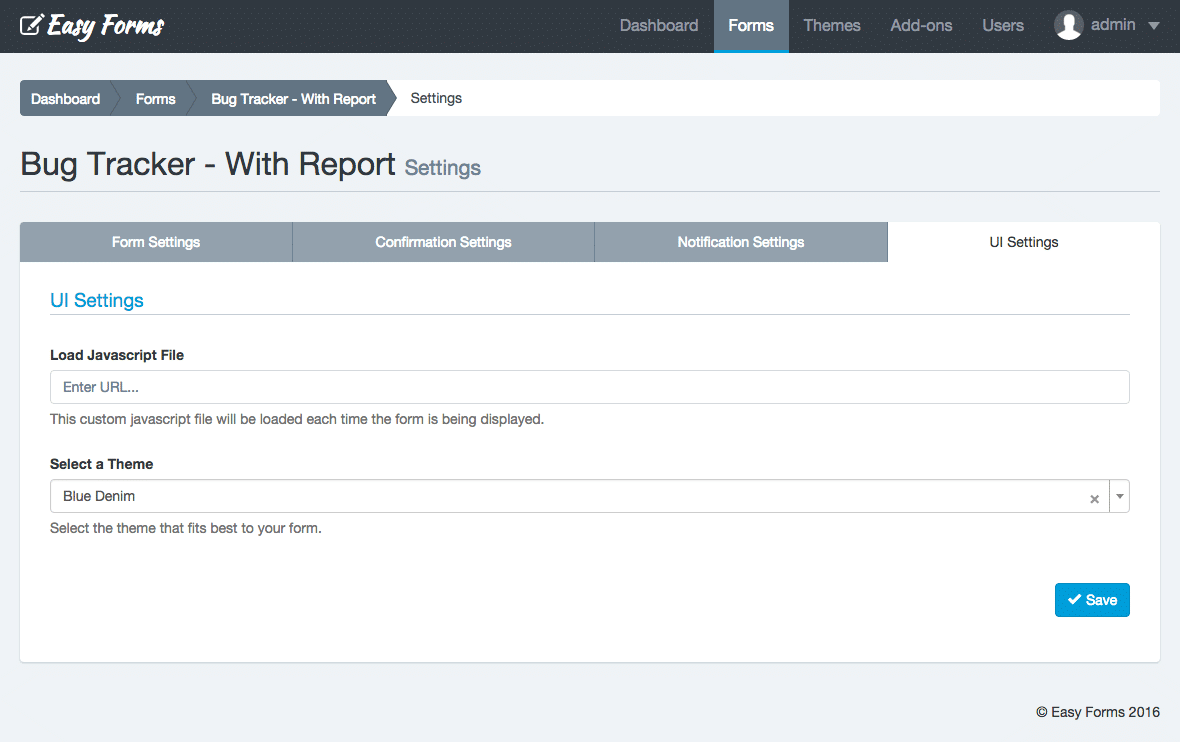
4. Configuración de la interfaz de usuario
Desde aquí puede modificar la apariencia del formulario: el diseño mediante el uso de temas y la funcionalidad mediante el uso de un archivo JavaScript externo.
Seleccione un tema: puede seleccionar el tema que mejor se adapte a su formulario o uno que haya creado usted mismo. Cuando seleccione un tema de la lista, el formulario se mostrará automáticamente con el tema de diseño elegido. Puede cambiar los temas una y otra vez para ver las diferencias.
Cargar archivo Javascript: ingrese la URL completa del archivo JavaScript que se cargará con su formulario. De forma predeterminada, la biblioteca jQuery está disponible para que la utilice cuando interactúe con el formulario.

Para guardar todos los cambios que realice en cualquier pestaña, haga clic en el botón “Guardar”.

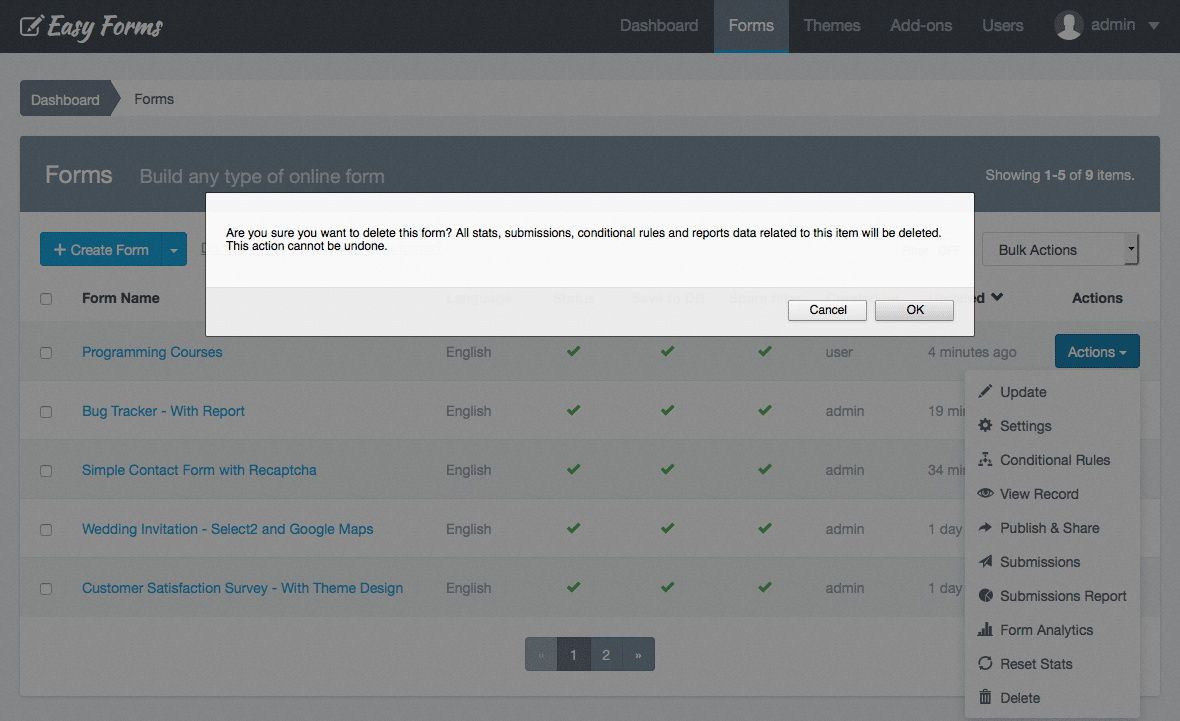
¡Importante! Cuando elimina un formulario, todo el contenido relacionado con él también se eliminará, incluidos: envíos, informes y gráficos, estadísticas, configuraciones y más: esta acción no se puede deshacer.
Easy Forms presenta una herramienta poderosa e intuitiva para agregar lógica condicional a un formulario.
Las reglas se basan en la información que tienen los campos del formulario en un momento dado y te permiten deshabilitar o habilitar y mostrar u ocultar campos y otros elementos en el DOM. Además, también puedes hacer operaciones matemáticas y saltar páginas con esta poderosa herramienta.
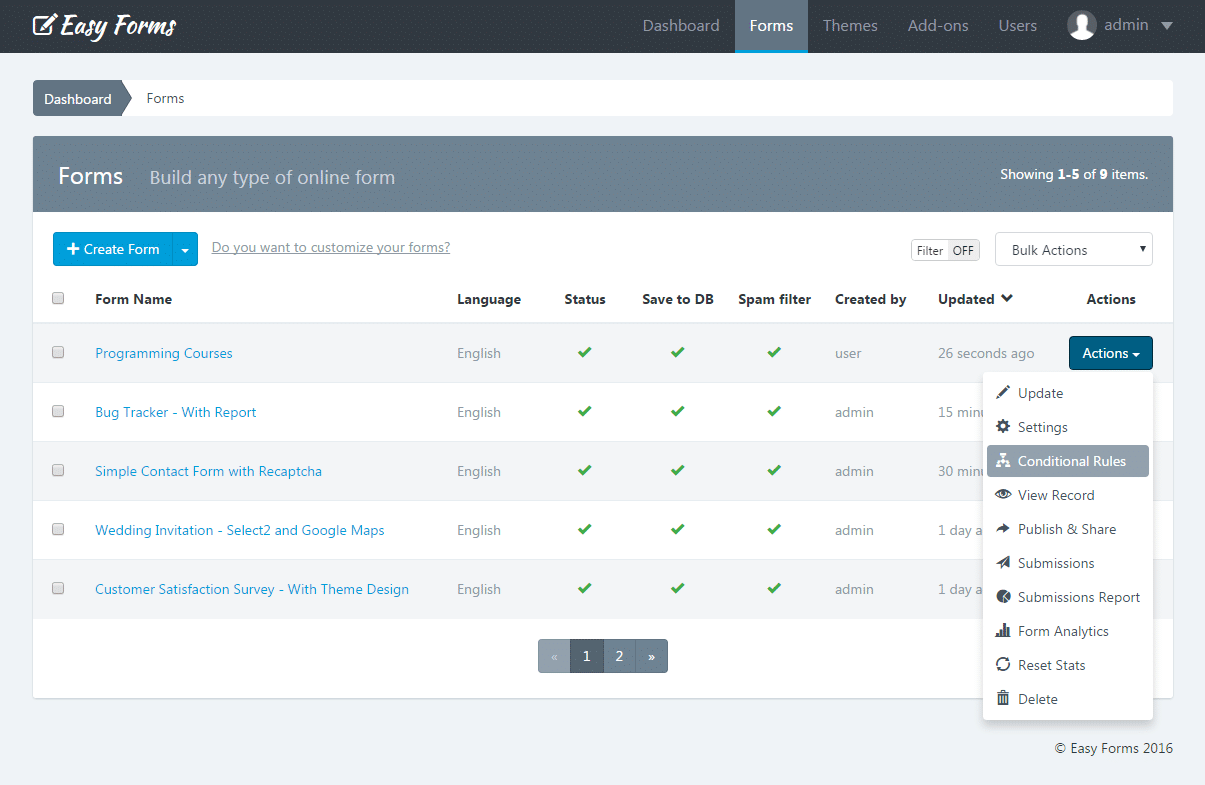
Puede acceder al Creador de reglas desde el Administrador de formularios:
1. En la barra de navegación, haga clic en “Formularios”
2. Haga clic en el nombre del formulario
3. Haga clic en el botón “Reglas condicionales” (icono de gráfico de flujo)

Si tiene preguntas sobre su primera regla condicional, lea la documentación del Generador de reglas.
1. En la barra de navegación, haga clic en “Formularios”
2. Haga clic en el nombre del formulario que desea compartir
3. Haga clic en el botón “Publicar y compartir” (el icono de la flecha verde)
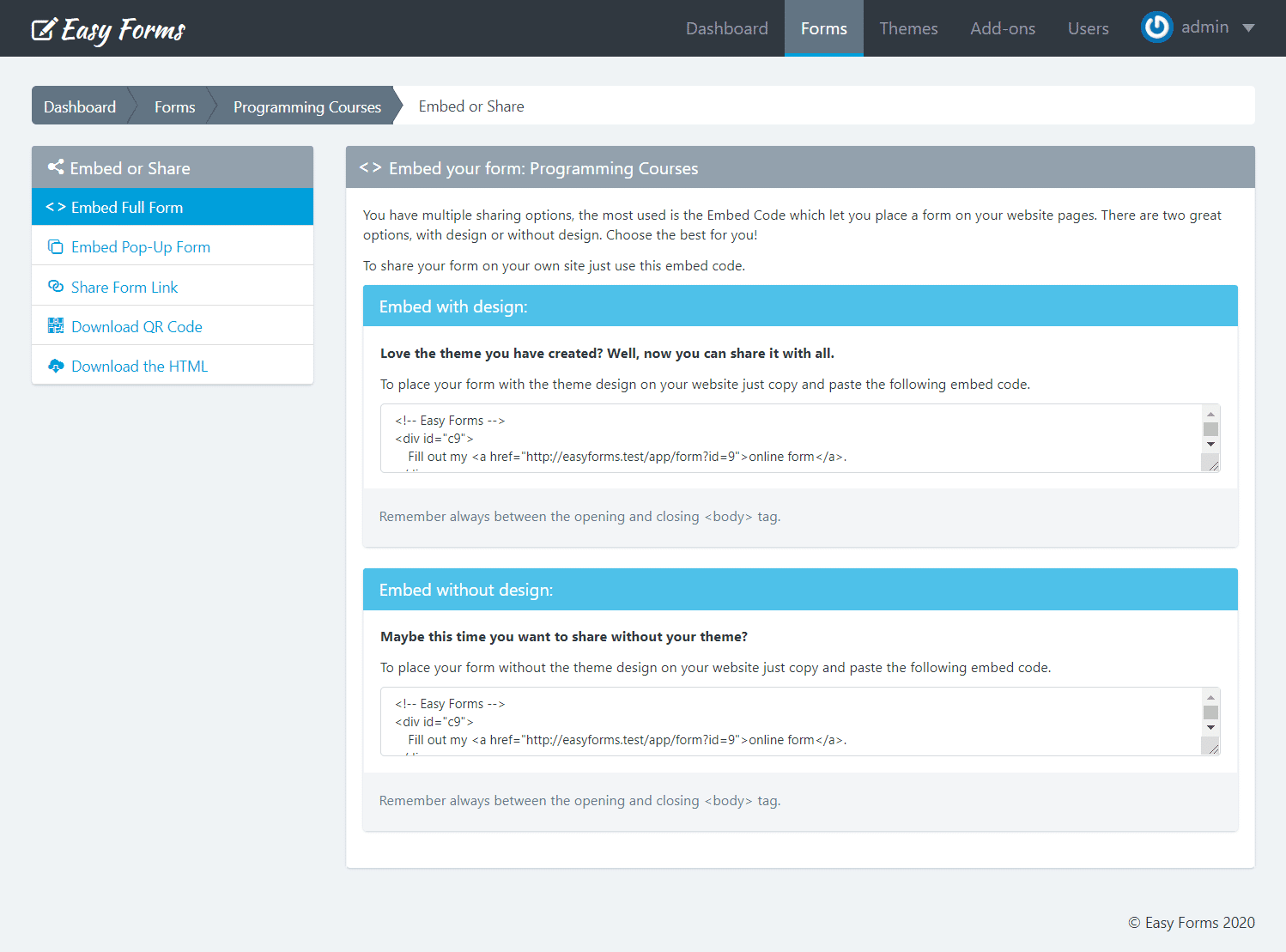
4. Esto le permite obtener el código que se colocará en el sitio web que mostrará el formulario (en línea o en una ventana emergente modal). También puede copiar el enlace permanente del formulario y compartirlo por correo electrónico o redes sociales. Y ahora, con la versión 1.1 también puedes compartir enlaces con URL amigables a tus formularios, ¡inmediatamente!
Tenga en cuenta que si va a compartir su formulario con una URL amigable, también debe actualizar la imagen de fondo de su tema (si usa una).

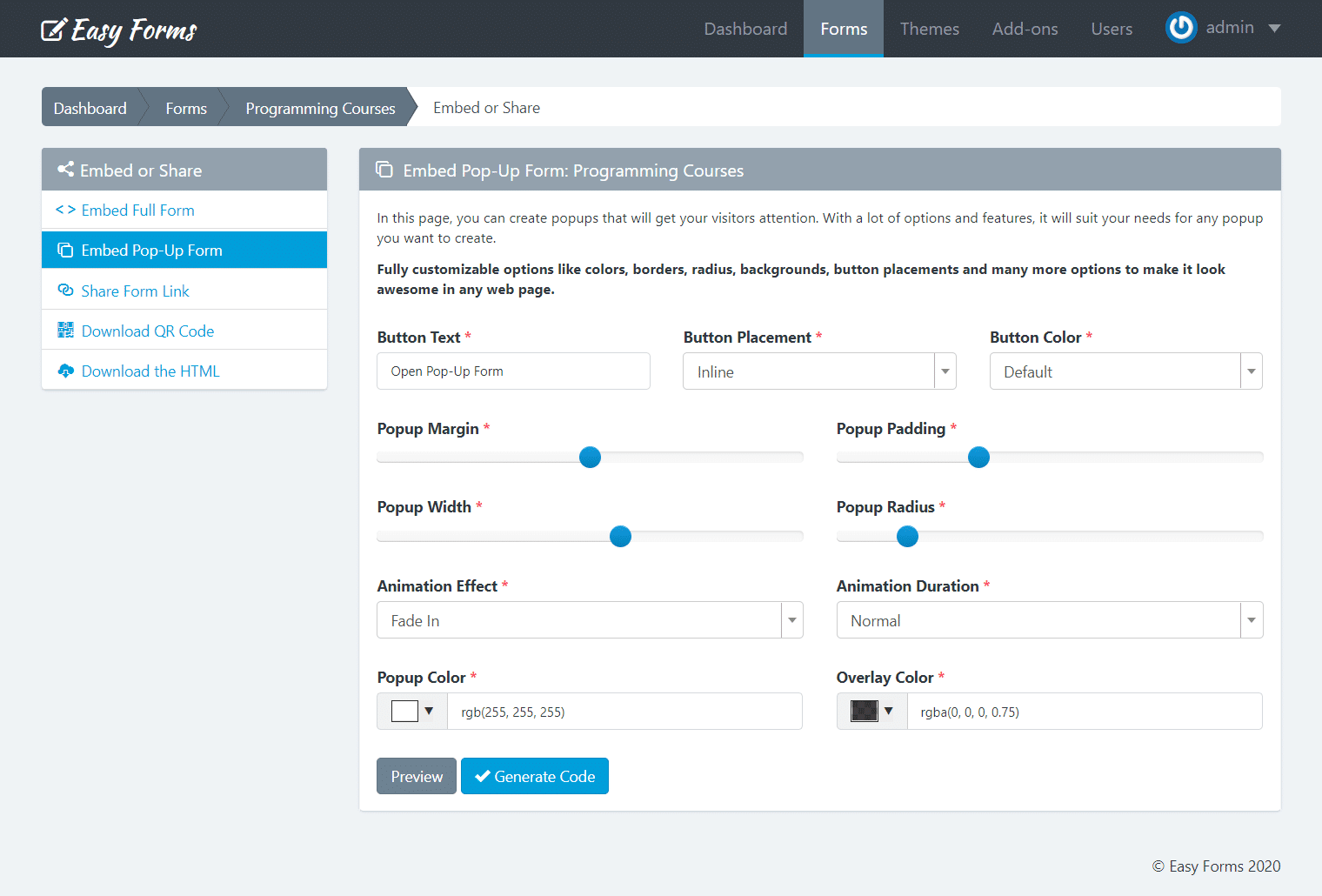
Puede colocar el formulario dentro de una ventana emergente y diseñar la apariencia de esta ventana emergente sin escribir una sola línea de código.
Para utilizar el Diseñador de elementos emergentes, siga los siguientes pasos:
1. En la barra de navegación, haga clic en “Formularios”
2. Haga clic en el nombre del formulario que desea compartir
3. Haga clic en el botón “Publicar y compartir” (el icono de la flecha verde)
4. Haga clic en el menú “Incrustar formulario emergente”.
En esta página puede crear ventanas emergentes que llamarán la atención de sus visitantes.
Puede personalizar muchas opciones como colores, bordes, radio, fondos, ubicación de botones y muchas más.

Los códigos QR son una excelente manera de conectar a personas de medios impresos o invitar a personas en un mundo móvil a completar su formulario.
Para descargar el código QR, siga los siguientes pasos:
1. En la barra de navegación, haga clic en “Formularios”
2. Haga clic en el nombre del formulario que desea compartir
3. Haga clic en el botón “Publicar y compartir” (el icono de la flecha verde)
4. Haga clic en el menú “Descargar código QR”.
En esta página puede ver el Código QR al enlace amistoso de su Formulario. Además, puede hacer clic en el botón “Descargar” para compartirlo con sus usuarios.
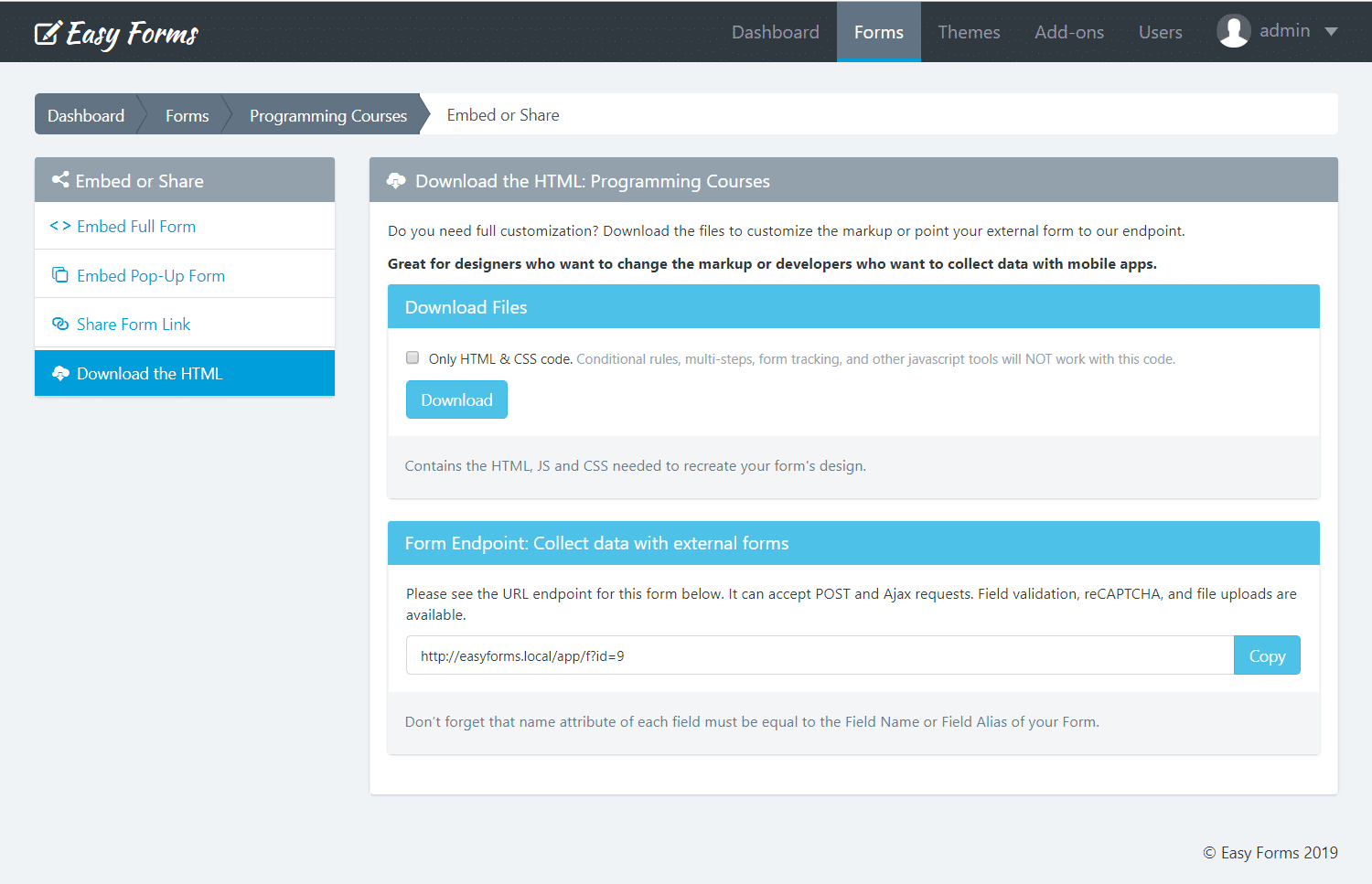
Easy Forms tiene la capacidad de generar puntos finales, luego puede usarlos para crear formularios totalmente personalizables.
Puede descargar el código HTML de su formulario para integrarlo directamente en su página web o aplicación móvil, y usar el punto final de back-end del formulario para recopilar datos.
Para descargar el código HTML, siga los siguientes pasos:
1. En la barra de navegación, haga clic en “Formularios”
2. Haga clic en el nombre del formulario que desea compartir
3. Haga clic en el botón “Publicar y compartir” (el icono de la flecha verde)
4. Haga clic en el menú “Descargar el HTML”.
En esta página puede ver el botón para descargar el código HTML como un archivo ZIP. Además, puede copiar el punto final del formulario directamente.
Si desea reemplazar el atributo “nombre” de cada campo, debe configurarlo como un alias de campo en el Creador de formularios.

Para aplicar el tema que ha creado a un formulario, vaya al Administrador de formularios. Luego, realice los siguientes pasos:
1. Haga clic en el botón “Acciones” del formulario en el que va a aplicar el tema
2. Haga clic en “Configuración”
3. Haga clic en la pestaña “Configuración de la interfaz de usuario”
4. Seleccione un tema del menú
5. Clic en Guardar”